

昨天基于vue搭建了一个简单的项目骨架,但是问题来了,难道我们要自己写页面写样式吗?就没有向Bootstrap或者layui那样的框架吗?别急,有的,element-ui
接着昨天的项目进行开发,终端或者cmd进入项目根目录
npm i element-ui -d
i就是install的简写
在main.js引入
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import routes from './js/router/routes.js'
Vue.use(VueRouter);
Vue.use(ElementUI);
const router = new VueRouter({
//去掉链接中#号
mode:'history',
routes:routes
})
new Vue({
router,
el: '#app',
render: h => h(App)
})
开启字体文件访问,打开webpack.config.js
修改
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
为
{
test: /\.(ttf|woff|png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
搞定
修改我们的foo.vue
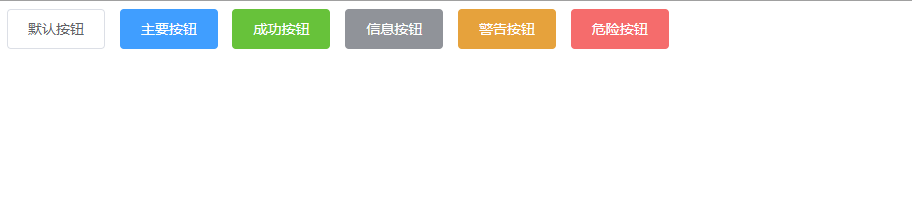
<template>
<div id="foo">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
name:"foo",
data() {
return {
};
}
}
</script>
<style>
</style>
删掉app.vue多余文字
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
}
}
}
</script>
<style>
</style>
运行项目
npm run dev
访问http://localhost:8080/foo 页面如下  ok.感觉方便了很多... 另外如果要修改端口号,可以在webpack.config.js作如下修改:
ok.感觉方便了很多... 另外如果要修改端口号,可以在webpack.config.js作如下修改:
找到:
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true
}
增加端口信息
devServer: {
port:8081,
historyApiFallback: true,
noInfo: true,
overlay: true
}
这样,再启动项目就是8081端口了,接下来我们写一个简单的登录页面
在components文件夹下新建Login.vue,作为演示页面,也不用写的太好,能看就行~
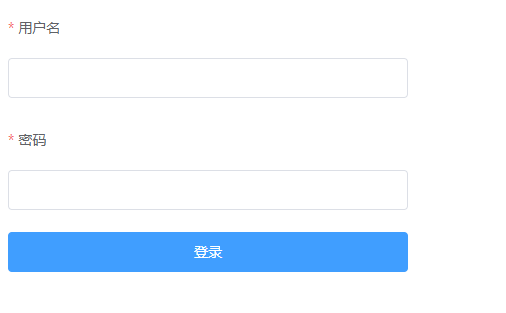
<template>
<div id="login">
<el-form ref="user" :model="user" label-width="80px" class="login-form" :label-position="labelPosition" :rules="rules">
<el-form-item label="用户名" prop="name">
<el-input v-model="user.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input v-model="user.pass"></el-input>
</el-form-item>
<el-button type="primary" @click="onSubmit('user')" class="submit-btn">登录</el-button>
</el-form>
</div>
</template>
<script>
export default {
name:"login",
data() {
return {
labelPosition: 'top',
user:{
name:"",
pass:""
},
rules: {
name: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
pass: [
{ required: true, message: '请输入密码', trigger: 'blur' }
]
}
};
},
methods:{
onSubmit(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
}
});
}
}
}
</script>
<style>
.login-form{
width: 400px;
}
.submit-btn{
width: 100%;
}
</style>
修改routes.js:
import Foo from '../../components/Foo.vue'
import Bar from '../../components/Bar.vue'
import Login from '../../components/Login.vue'
export default[
{path: '/', component:Login},
{path: '/foo', component:Foo},
{path: '/bar', component:Bar}
]
将login配置路径为/,这会使默认访问的页面就是login界面
重启项目并访问http://localhost:8081/ 可以看到如下界面  ok,简单的登录页面写好了,接下来就该书写后端接口了,后端采用的是SpringBoot,当然采用哪种框架都是可以的,下篇见~
ok,简单的登录页面写好了,接下来就该书写后端接口了,后端采用的是SpringBoot,当然采用哪种框架都是可以的,下篇见~